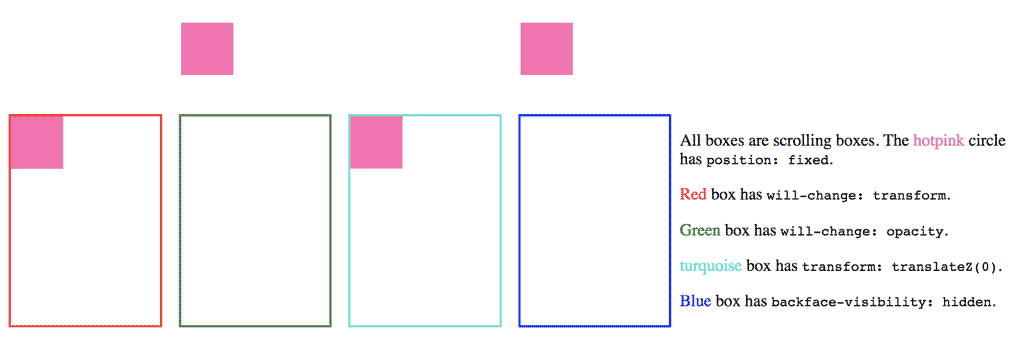
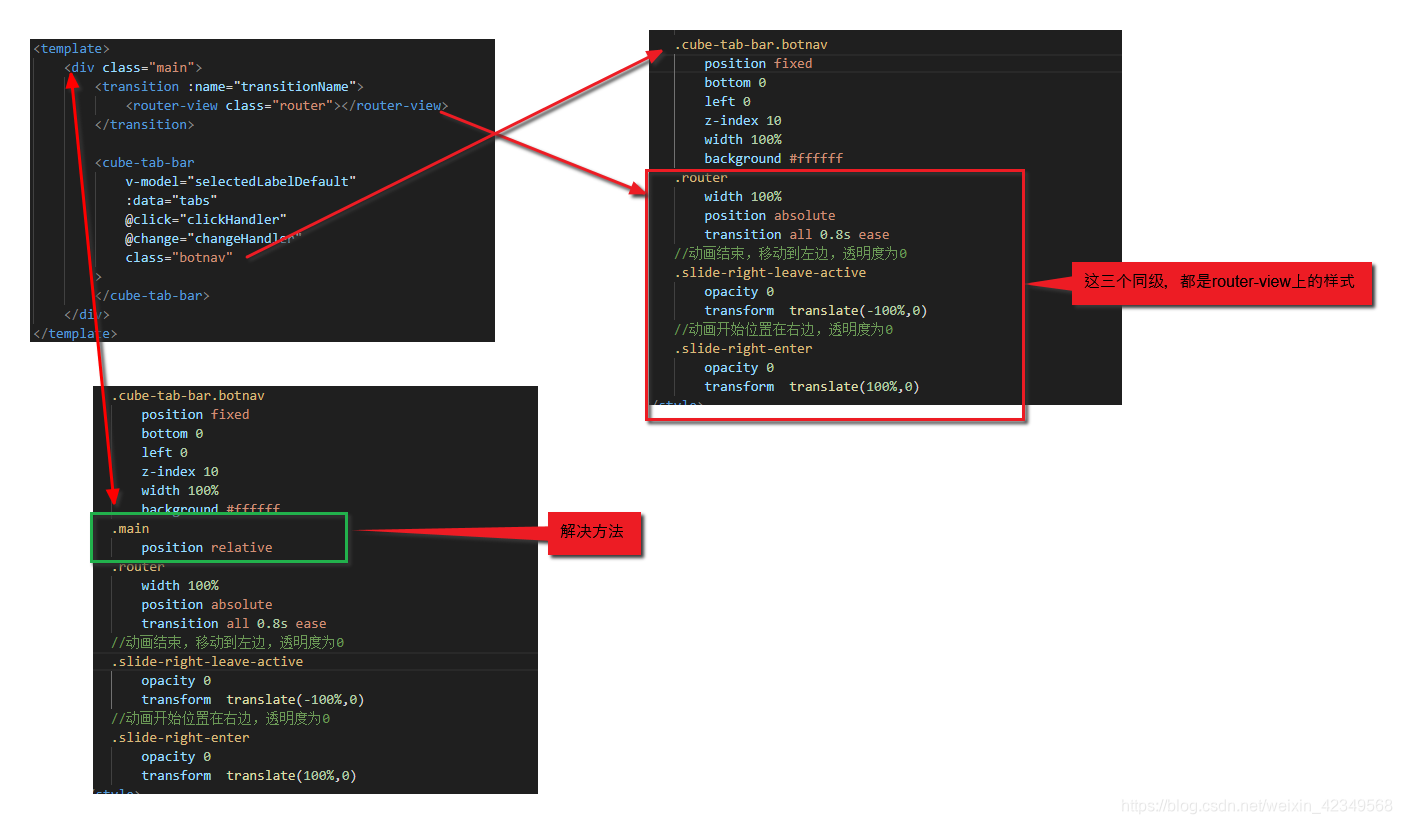
html - `position: fixed` not working when parent has `will-change: transform` property - Stack Overflow

CSS position fixed not working. If you're using position:fixed and it's… | by Renat Galyamov | Medium
Use will-change: transform in elements with position: fixed · Issue #18832 · twbs/bootstrap · GitHub