CSS-Tricks on Twitter: "You know how position: relative; creates a new context for absolute positioning within? So does a CSS transform. https://t.co/iBsdL6KX4K" / Twitter

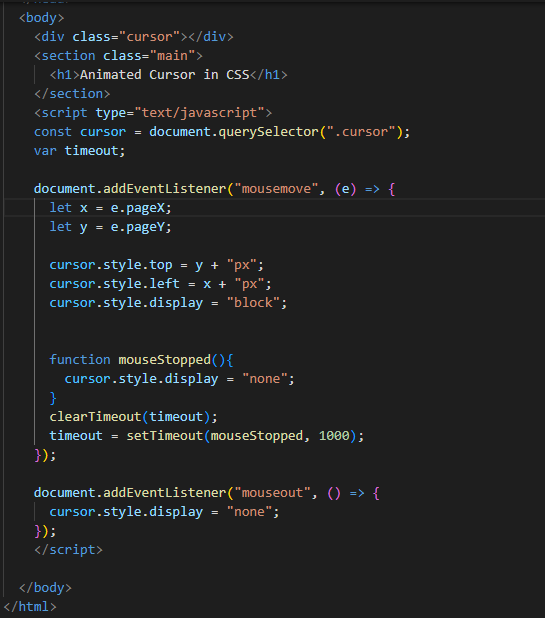
javascript - stack/add/composite/accumulate multiple transform=translate animations in the Web Animation API - Stack Overflow

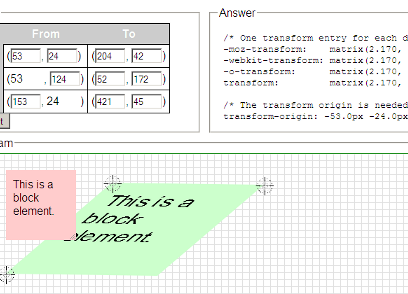
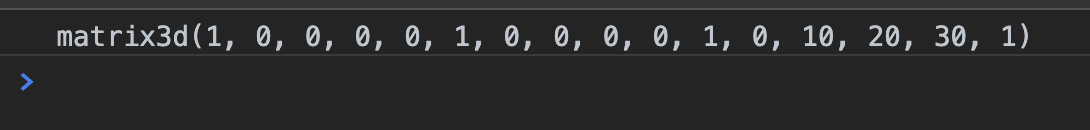
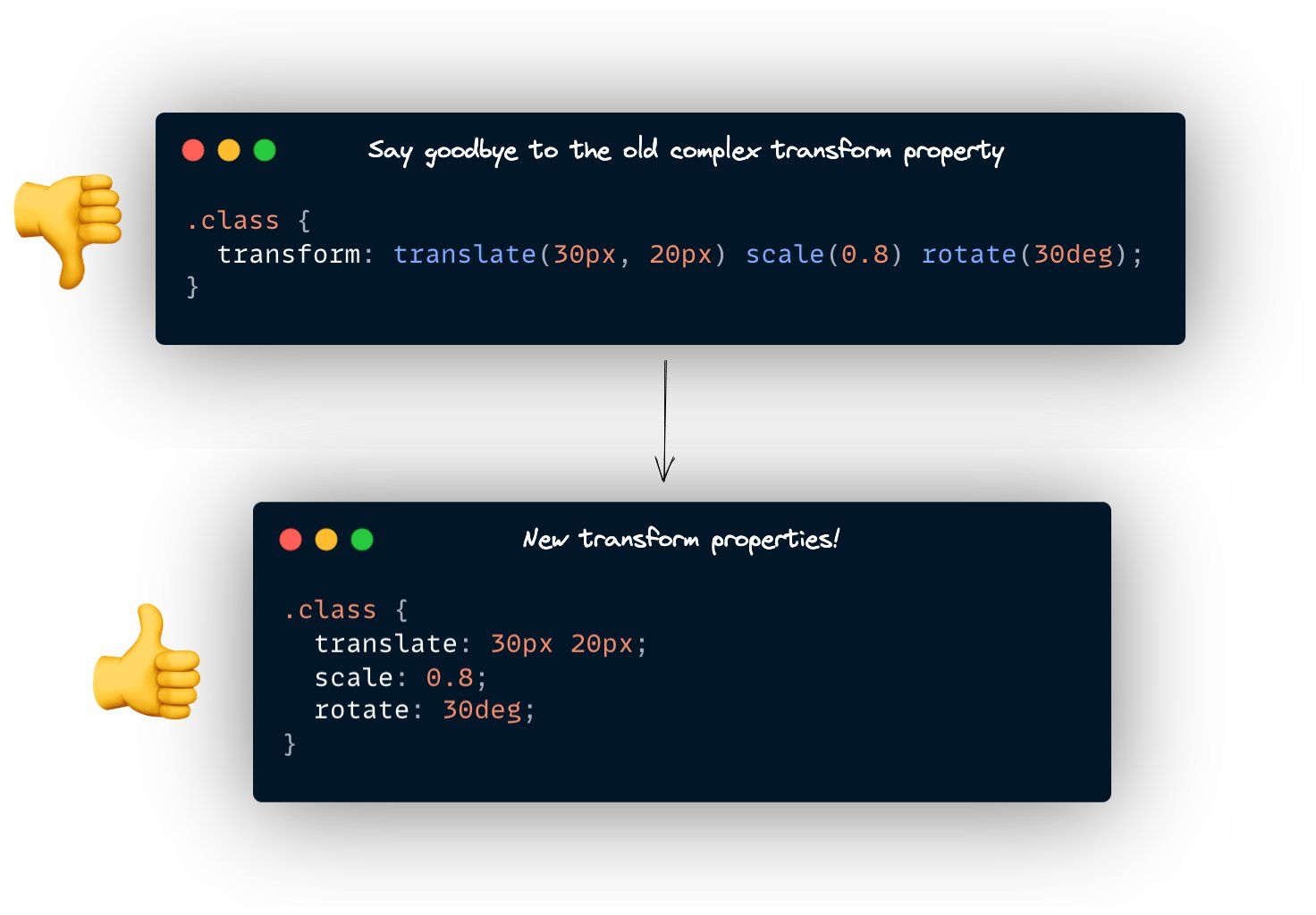
Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

Matan Borenkraout 🥬 on Twitter: "New #CSS feature is rolling out in @googlechrome 104, Individual properties for CSS Transforms! https://t.co/xpjxXENnsy https://t.co/MbHPKGgAAZ" / Twitter

javascript - How can I change parent of an element with transform translate animation? - Stack Overflow